https://www.comtec.daikin.co.jp/DC/event/202201-toranomaki-rig-sem.html
学んだこと。
1.パンチ、切り付けはパンチ後、軽反動つける
2.軽い武器には反動いらない
3.大剣は地面から押し返す力を受けて体が揺れ
4.力の伝わる順番はパンチ腰→胸→腕
5.パンチ腰の動き下→上→下をパーツごと
6.ヒット後で腰をさらにねじ込むと強くなる
7.腰を入れる、運動連鎖の法則
8.大剣は振り下ろすので腰も同じ動きをする
9.重いので振り下ろす時だけじゃない
10.人間の胴体は重いので1回バウンドのみ
11.人間には脳みそ揺らし過ぎない意識がある
12.大剣はヒット後に胸をねじ込むと強くなる
13.大剣はヒット後、腰に合わせ武器を後ろに
14.ダメージはヒット部位、腰→胸→頭で落ち
15.ダメージは意識がないので脳みそ揺らす
16.ダメージは顔をそむけたり不安定に。
17.バウンドのタイミングずらしてランダム感
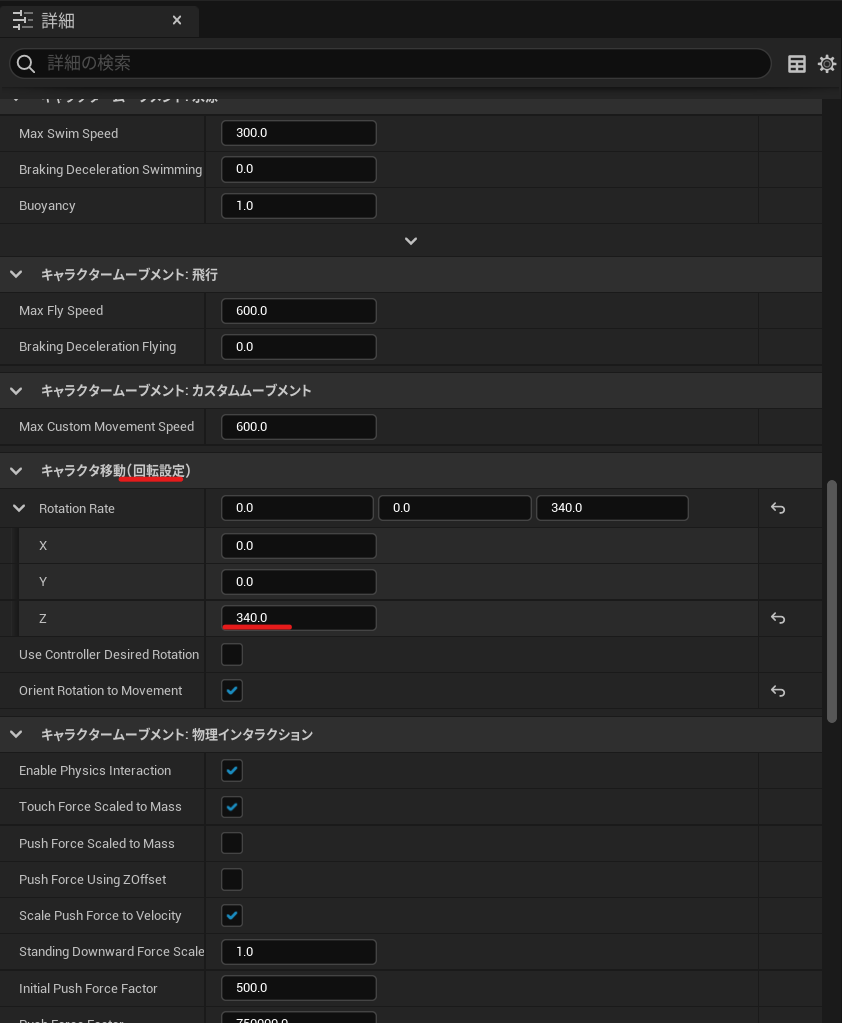
UE4 ALS Punch
プロジェクト設定>インプット>アクションマッピング+で追加して
Attack に
・キーボードのR
・ゲームパッドのショルダーのRトリガー
を追加した
A2_CharactorBPで
イベントグラフの下に+で追加して
CharactorInputGraphを追加して
Attackのインプットアクションを配置
イベントグラフでカスタムイベントを追加
Attack_Eventと命名
CharactorInputGraphを追加して
Attackのインプットアクションから>Attack_Eventへつなぐ
使いたい攻撃モーションのアセットを右クリックして作成>AnimMontage
A2_F2_BigSwordSlash4_Montageができたので
CharacterBPで関数を作成して
GetAttackAnimationとリネーム
GetAttackAnimation>switch on ALS_OvarlayState
Get OverlayState >switch on ALS_OvarlayStateへ
switch on ALS_OvarlayStateのDefaultからReturnノードへつなぐ
Returnノードにoutputを追加してReturnValueにして
型をAnim Montageにし
CharacterBPで変数を作成してAttack_Animにした。
型をAnim Montageにした。
Get AttackAnimしてそのデフォルト値にA2_F2_BigSwordSlash4_Montageを追加した。
Get AttackAnimをReturnノードにつないだ
イベントグラフでGet Main Anim instanceして>値を検証済みGETに変更した
Attack_Event>Main Anim instanceとつなぐ。
Main Anim instance>Montage Playを呼ぶ
作った関数GetAttackAnimationを配置してpure純粋化>Montage Playへ接続
A2_F2_BigSwordSlash4から>EnableRootMotionをオンに
A2_F2_BigSwordSlash4_Montagから>スロット>スロット名>
MovementActionGroup BasedLayer
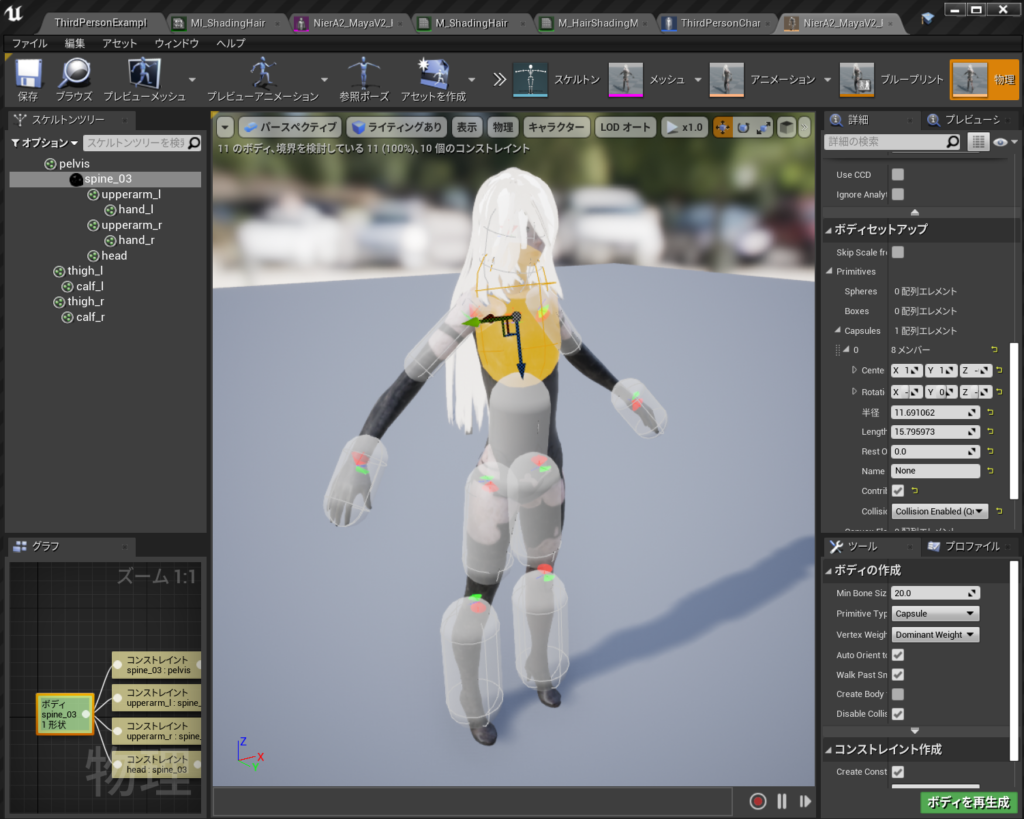
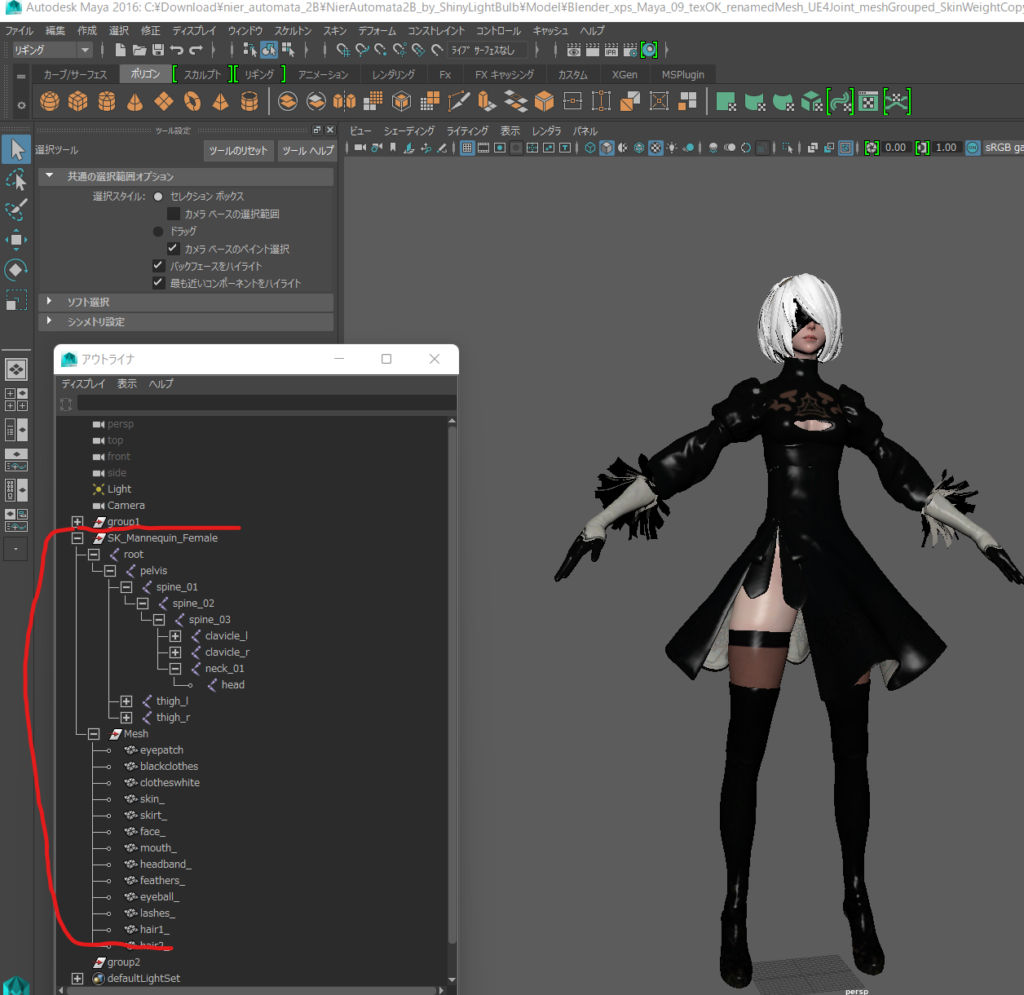
スケルトンにhand_rにhand_r_weaponソケットを追加
hand_r_weaponソケットにプレビューアセットを追加して角度調整
CharacterBPのビューでStatickMesh追加武器メッシュ設定して
一旦完成。