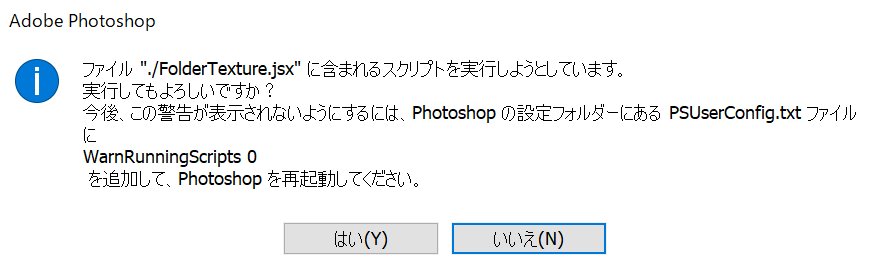
ファイル “.jsx” に含まれるスクリプトを実行しようとしています。
実行してもよろしいですか?
今後、この警告が表示されないようにするには、Photoshop の設定フォルダーにある PSUserConfig.txt ファイルに
WarnRunningScripts 0
を追加して、Photoshopを再起動してください。
と言われる警告だ。

簡単にはこれだ、
C:/Users/ootsuka.n/AppData/Roaming/Adobe/Adobe Photoshop 2022/Adobe Photoshop 2022 Settings/PSUserConfig.txt
に
WarnRunningScripts 0
を書いたテキストを用意するだけなんだが、効かないことがある。
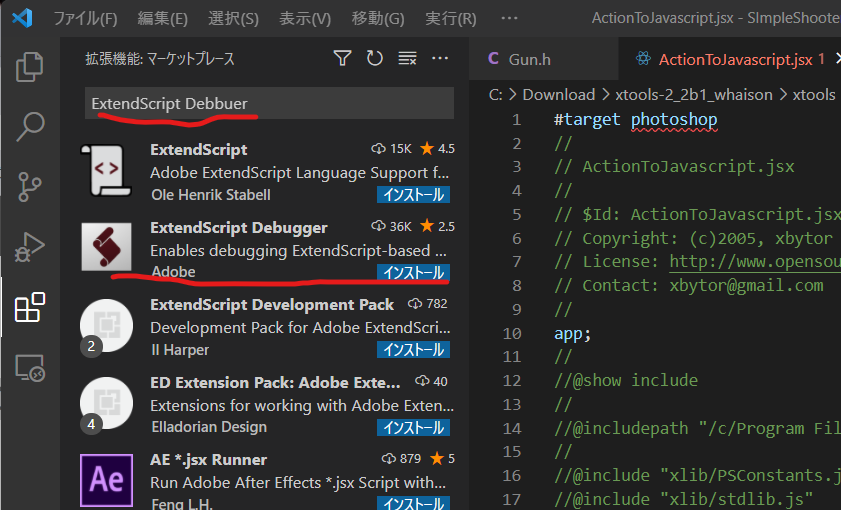
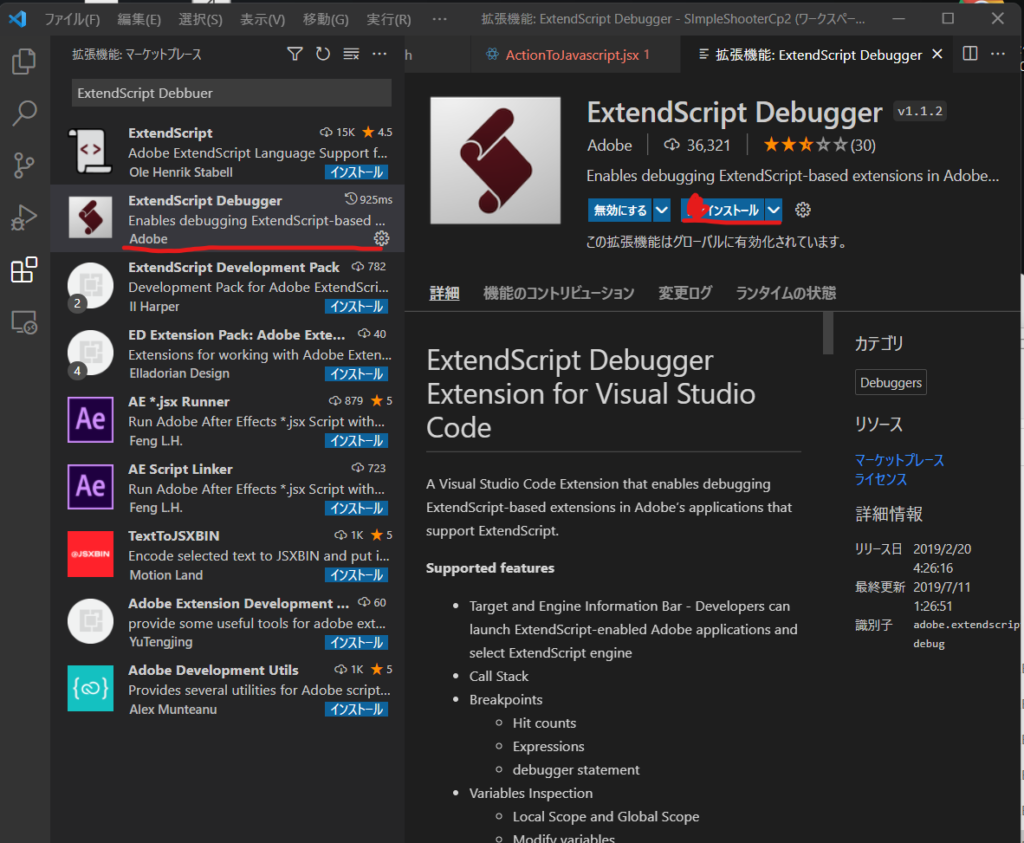
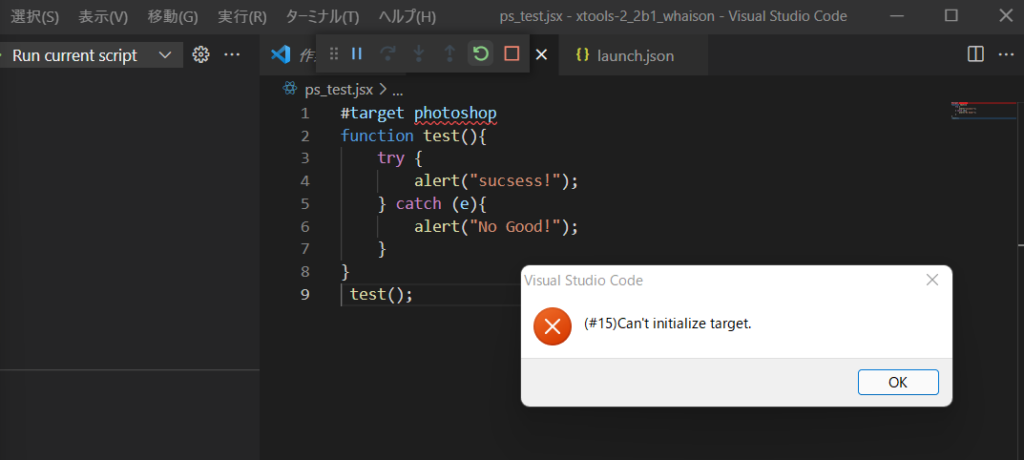
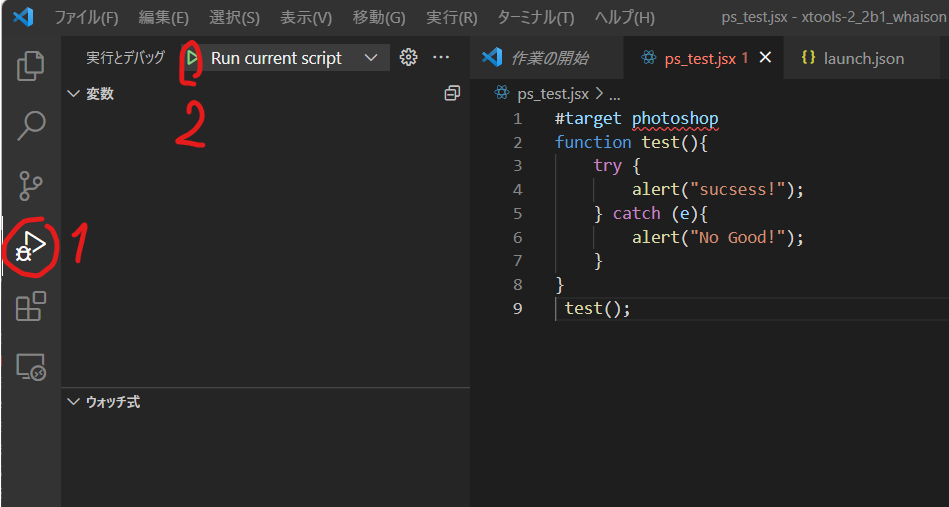
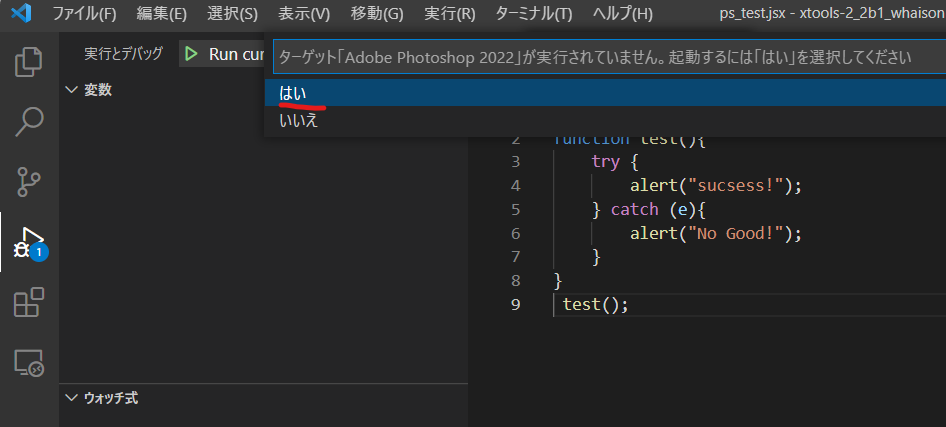
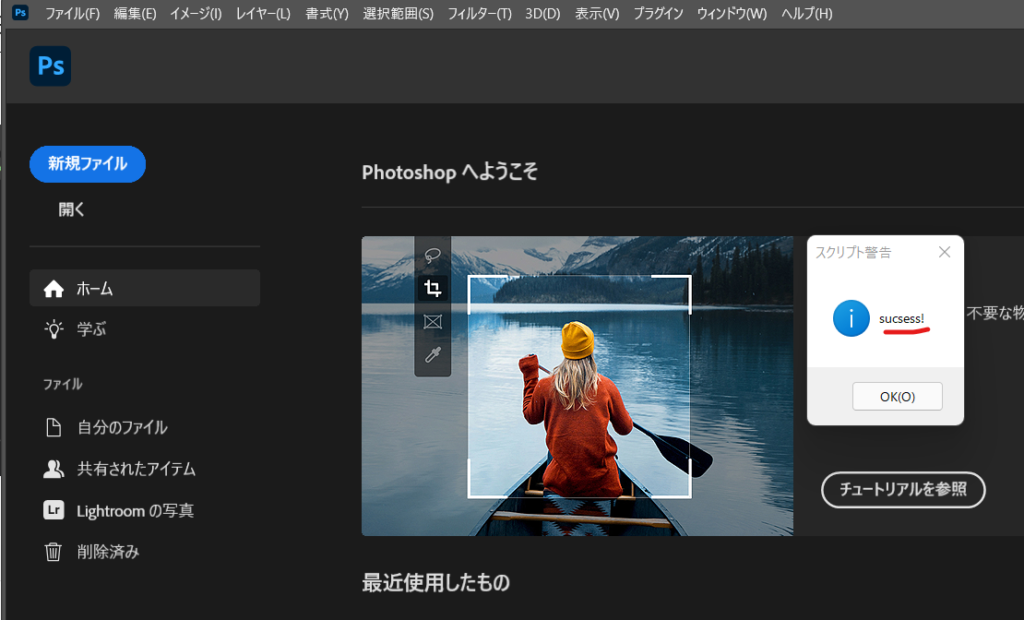
このJSXをVSCodeで走らせたら効いた。
/*
Warn running scripts config - universal.jsx
v1.1 updated 12th January 2022
https://community.adobe.com/t5/photoshop-ecosystem-discussions/start-photoshop-amp-run-script-without-user-interaction/td-p/12645933
*/
/* https://helpx.adobe.com/photoshop/kb/enable-optional-extensions-photoshop-cc.html */
#target photoshop
var os = $.os.toLowerCase().indexOf('mac') >= 0 ? "mac" : "windows";
if (os === 'mac') {
var appNameMac = app.path.fsName.replace(/^\/.+\//, '');
var userConfigFile = new File("~/Library/Preferences/" + appNameMac + " Settings/PSUserConfig.txt");
//var userConfigFile = new File(app.preferencesFolder + "/PSUserConfig.txt");
//alert(userConfigFile.fsName);
if (userConfigFile.exists)
userConfigFile.remove();
userConfigFile.open("w");
userConfigFile.encoding = "UTF-8";
userConfigFile.lineFeed = "Unix";
userConfigFile.writeln("WarnRunningScripts 0");
userConfigFile.close();
/*
var userConfigFile = Folder("~/Library/Preferences/" + appNameMac + " Settings/");
//var userConfigFileDir = Folder(app.preferencesFolder);
//alert(userConfigFileDir.fsName);
userConfigFileDir.execute();
userConfigFile.execute();
*/
} else {
var appNameWin = app.path.fsName.replace(/^.+\\/, '');
var userConfigFile = new File("~/appData/Roaming/Adobe/" + appNameWin + "/" + appNameWin + " Settings/PSUserConfig.txt");
//C:/Users/ootsuka.n/AppData/Roaming/Adobe/Adobe%20Photoshop%202022/Adobe%20Photoshop%202022%20Settings/
//C:/Users/ootsuka.n/AppData/Roaming/Adobe/Adobe Photoshop 2022/Adobe Photoshop 2022 Settings/
//var userConfigFile = new File(app.preferencesFolder + "/PSUserConfig.txt");
//alert(userConfigFile.fsName);
if (userConfigFile.exists)
userConfigFile.remove();
userConfigFile.open("w");
userConfigFile.encoding = "UTF-8";
userConfigFile.lineFeed = "Windows";
userConfigFile.writeln("WarnRunningScripts 0");
userConfigFile.close();
userConfigFile.execute();
/*
var userConfigFileDir = Folder("~/appData/Roaming/Adobe/" + appNameWin + "/" + appNameWin + " Settings/");
//var userConfigFileDir = Folder(app.preferencesFolder);
//alert(userConfigFileDir.fsName);
userConfigFileDir.execute();
userConfigFile.execute();
*/
}参考URL